
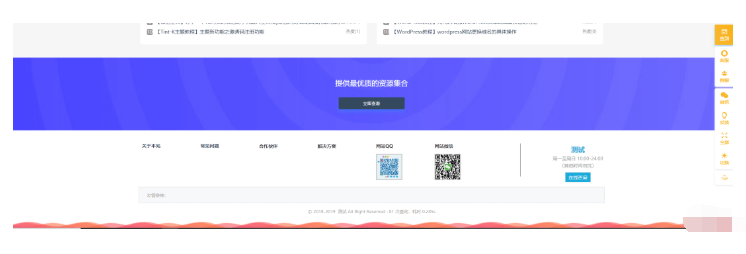
第一步:主题目录 -> footer.php 在“</footer>”后添加如下代码
[cc lang=”php”]
[/cc]
第二步:主题目录 -> assets -> css -> diy.css 添加如下样式
[cc lang=”php”]
.waveHorizontals {
width: 100%;
height: 20px;
position: relative;
overflow: hidden;
z-index: 1;
background-color:#fff !important
}
.ripro-dark .waveHorizontals {
width: 100%;
height: 20px;
position: relative;
overflow: hidden;
z-index: 1;
background-color:#181616 !important
}
#waveHorizontal1 {
-webkit-mask: url(../images/augsc_01.svg);
mask: url(../images/augsc_01.svg);
animation-delay: -2s;
animation-duration: 12s;
}
#waveHorizontal1, #waveHorizontal2, #waveHorizontal3 {
background-color: #f9b015!important;
}
.ripro-dark #waveHorizontal1{
background-color: #f1f1f1!important;
}
.ripro-dark #waveHorizontal2{
background-color: #f1f1f1!important;
}
.ripro-dark #waveHorizontal3{
background-color: #f1f1f1!important;
}
.waveHorizontal {
width: 200%;
height: 100%;
display: block;
position: absolute;
left: 0;
bottom: 0;
background-repeat: repeat-x;
background-position: left bottom;
background-size: 350px 100%;
transform-origin: 0 100% 0;
animation-name: move;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
@keyframes move{0%{transform:translate(-175px,0px) scale(1,1)}50%{transform:translate(-87px,0px) scale(1,0.5)}100%{transform:translate(0px,0px) scale(1,1)}}
#waveHorizontal2 {
-webkit-mask: url(../images/augsc_02.svg);
mask: url(../images/augsc_02.svg);
animation-delay: -2s;
animation-duration: 5s;
}
#waveHorizontal3 {
-webkit-mask: url(../images/augsc_03.svg);
mask: url(../images/augsc_03.svg);
animation-delay: -1s;
animation-duration: 3s;
}
[/cc]